Raspberry Pi ja ASP.NET Core
Näin saat ASP.NET Core websovelluksen pyörimään Raspberry Pihin ja näkymään lähiverkkoon
1. Valmistele SD-kortti
Lataa
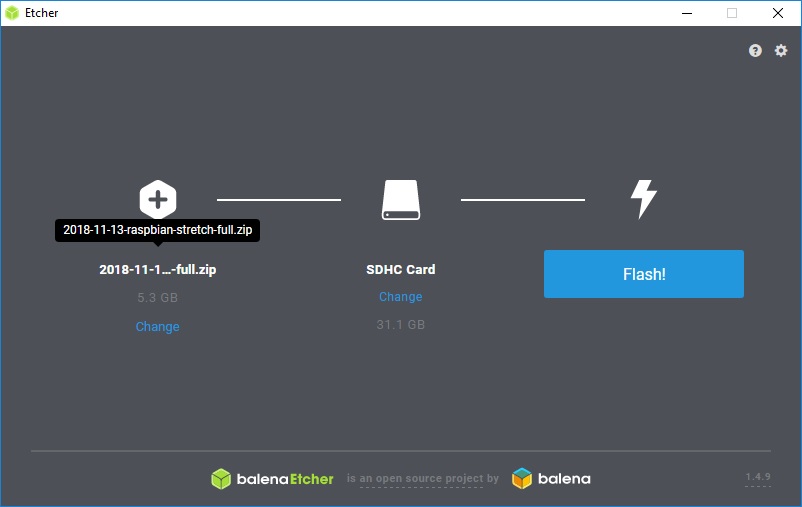
Flashaa Raspbian .zip sd-kortille Etcherillä
2. Asenna Raspbian
Laita sd-kortti Pihin
Kytke näyttö, hiiri ja näppäimistö
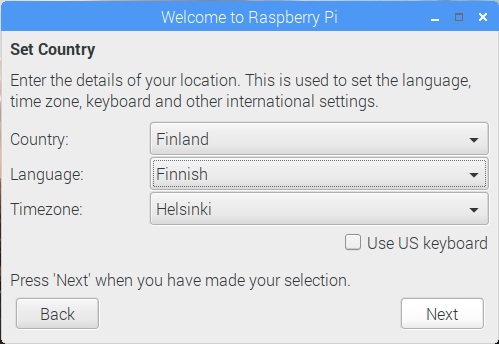
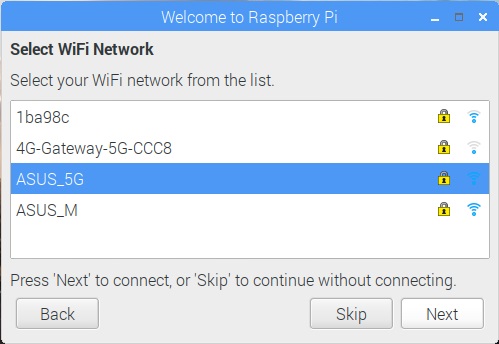
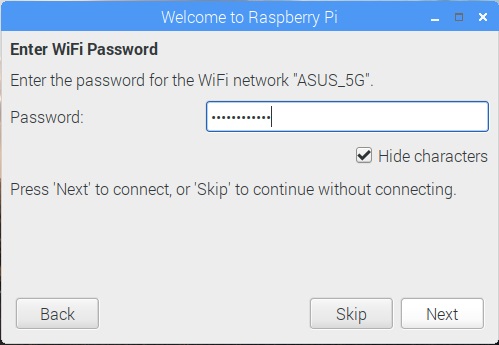
Käynnistä ja aseta ilmestyvällä wizardilla maa, salasana ja wifi-yhteys
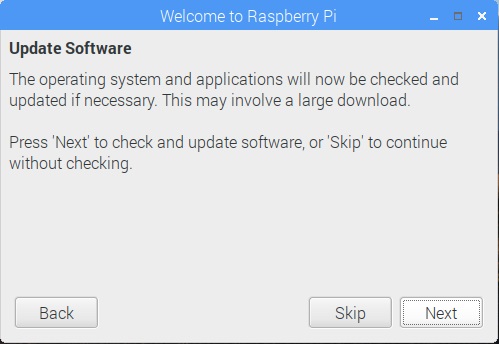
(Päivitä ohjelmistot)
3. Valmistele etäyhteys
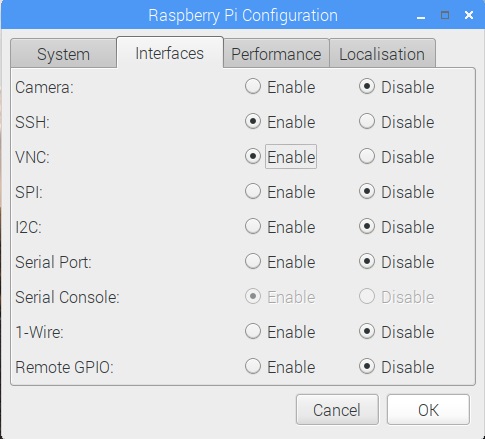
Ota SSH ja VNC käyttöön avaamalla valikosta Settings -> Raspberry Pi Configuration ja täppäämällä em. kohdalle Enable
Selvitä ip-osoite (luultavasti 192.168 alkuinen)
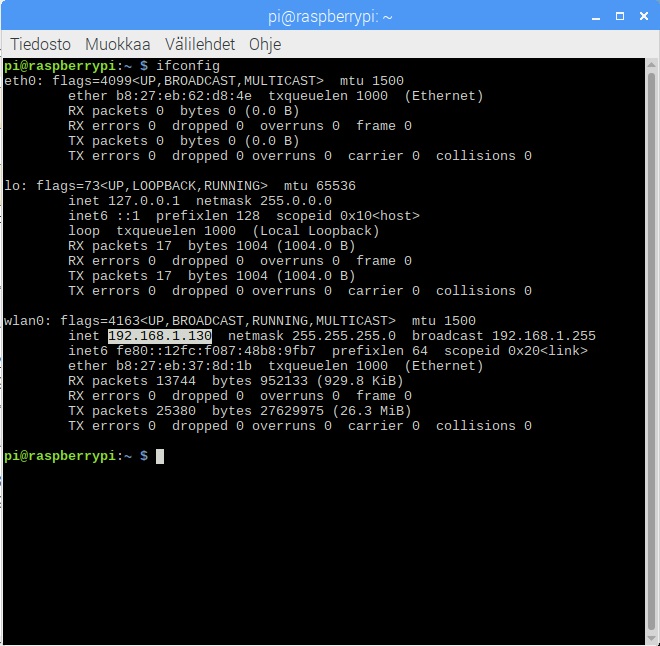
- Terminaalissa
ifconfig
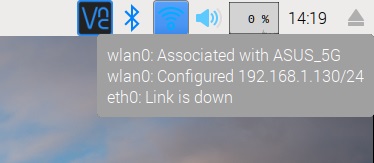
b) Osoita hiirellä wifi-ikonia
Asenna VNC Viewer
Asenna WinSCP
4. Avaa etäyhteys
Lopussa video tästä vaiheesta alkaen
Avaa VNC Viewer
File -> New connection...
Syötä edellä selvitetty ip-osoite
Anna tunnukset (käyttäjätunnus pi ja salasana raspberry, jos et vaihtanut)
5. Asenna dotnet core
Asenna tarvittavia työkaluja
sudo apt-get install curl libunwind8 gettext
Lataa dotnet-paketti
curl -sSL -o dotnet.tar.gz https://dotnetcli.blob.core.windows.net/dotnet/Runtime/release/2.0.0/dotnet-runtime-latest-linux-arm.tar.gz
Pura paketti
sudo mkdir -p /opt/dotnet && sudo tar zxf dotnet.tar.gz -C /opt/dotnet
Tee symbolinen linkki eo. hakemistoon
sudo ln -s /opt/dotnet/dotnet /usr/local/bin
6. Tee projekti
Visual Studio 2017
File -> New -> Project -> ASP.NET Core Web Application
Dialogista Api
Julkaise komennolla
dotnet publish -r linux-arm
Kopioi hakemisto <Projekti>\bin\Debug\netcoreapp2.1\linux-arm\publish Pi:hin (esim. WinSCP:llä)
Avaa hakemisto Pi:ssa
Anna suoritusoikeudet sovellukseen (<Projekti> on päätteetön tiedosto)
chmod 755 <Projekti>
Käynnistä sovellus
./<Projekti>
Testaa (Raspberry Pin) selaimella. Sovellus näyttää käynnistyessään osoitteen.
Now listening on: http://localhost:5001
7. Julkaise lähiverkkoon
Asenna nginx
sudo apt-get install nginx
ja käynnistä
sudo service nginx start
Ohjaa liikenne tehtyyn sovellukseen. Avaa tiedosto /etc/nginx/sites-available/default
sudo leafpad /etc/nginx/sites-available/default
etsi kohta location / { ja muokkaa se näyttämään tältä, huomioiden oma osoitteesi)
location / {
proxy_pass http://localhost:5001/;
proxy_http_version 1.1;
proxy_set_header Connection keep-alive;
}
Lataa nginxiin asetukset uudelleen
sudo nginx -s reload
Testaa jollain toisella koneella lähiverkossa. Esim.
http://<ip-osoite>/api/values